VR にどハマりしています。
それはもう、中学入ってから大学を出るまで専門にしてきた音楽を辞める理由になったほど。知らない世界へ行ける?サイコーでしょ(*ノ∀ノ)…………どうせなら自分で作りたい、仕事にしたいぞ!?(夢見すぎ)ということでゲームエンジン Unity を使って初心者が初のVR作品をまあまあ形するまでにしたことを書いておきます。
Unity とは
Unity とは、ゲームを作るアプリの名前です。PC で使用でき、スマホ向けやらゲーム機向けやらぶっちゃけどこで動くゲームでも作れます。しかも無料。神かよ。競合に Unreal Engine(デフォルトで綺麗な絵が出るため慣れれば時短になりそう)、CryEngine(綺麗さが売りのようだが、特徴をつかめていない(汗)というものもあります。
Unity では、3D 空間への物の配置や重力の設定はマウスでだけでも行えます。ただし、絵作りについてはグラフィックスの仕組みを知っていかないと思い通りには作れないのが現状ですし、VR で重要なパフォーマンスを稼ぐ観点でも仕組みを学ぶことが重要になります。また、以下のな良いようを実現するにはプログラミングを覚えることが必要です。
- 操作に反応させる
- プレイ中に色や形を変える
- プレイ中に物体を出現させる / 消す
- セーブ、ロードなどの仕組み
要するに、止まってる絵を作る以外のことに関してはプログラミングをする必要があります。
作りたいもの
VR が好きで Gear VR を買ったはいいものの、だれにでも見せられて、短時間で「おおっ」となるようなコンテンツがまだないことに危機感を感じたのが発端。VR を初めて体験する人が VR に可能性を感じて、あわよくば好きになってくれるようなものを作りたいなあと思い立つ。まあどこかにそういうのが転がってるかもしれないけど折角だから作ります。
作りたいものの条件:
- 酔わない事
- 1分前後で終われる短さ(飲み会で見せる事を想定しているため)
- 仮想世界に働きかけることができる
以上を満たすものとして、座っていればよく、いろいろな趣向を満たせるように次々とシーンが移り変わっていくようなものを作ることとしました。
現状思いついているのは:
- マトリックス風に緑色の文字列がグイグイ流れてくるもの(僕らの世代のロマン?)
- 宇宙(めったに行けないところの代表ですしね!)
- ファンタジーRPG的なシーン(※個人の趣味です)
- 大きな生物が迫ってくる(都合でパンダになりました)
- 魔法が使えたりする(視線でエネルギーチャージして発射みたいな…ロボでもいけるモチーフ)
ホラー系は VR でやると怖すぎてそれだけが印象に残ってしまうので、今回はパスします。
上記の中で、とりあえずできそうなものからどんどん手を付けていくことにしました。
Unity の基本操作については下記を読んでおけば概ね快適に操作できます。
- Unity マニュアル インターフェースについての学習(執筆時点で英語)
- Unity初心者が知っておくと少しだけ幸せになれる、シーンにオブジェクトを配置する時に使える18のTips+4(テラシュールブログは神)
マトリックス風のシーン
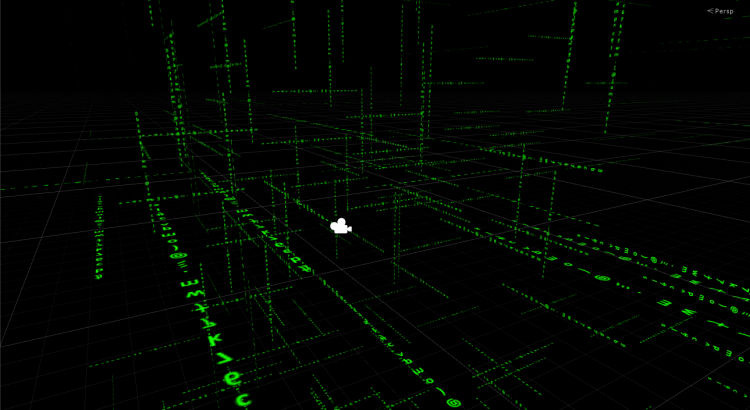
これが一番簡単そう。イメージはこんな感じ。
まず、文字列のテクスチャ(画像)を作ります。透過PNGの作れるソフトで適当に半角カタカナと英数字を組み合わせた文字列画像を作成。
これが上下左右前後で大量に動いてればそれっぽく見えるんじゃね?
ということでこれを Unity 上に配置します。
ざっと数えて285個置きます(試行錯誤してそれっぽく見える数ということでこの辺に)。テクスチャは Sprite としてインポートしました。こうしておくと、シーンに配置するだけで元の縦横比を保った状態で出てくれるため。軽いかどうかは知りません(ぁ
そして、285この文字全てに以下の様なスクリプトをひっつけてそれらしく動かします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using UnityEngine; using System.Collections; public class matrixMoverX : MonoBehaviour { public float speed = 4f; //文字の流れるスピード public float repeatHeight = -13f; //文字を何周かさせるので、はじめの位置に戻るポイント public int maxRepeatCount = 5; //リピート数 [SerializeField] int repeatNow = 1; //現在のリピート数をエディタに表示 void Update () { transform.Translate (Vector3.down * Time.deltaTime * speed); //時間経過で位置をずらしていく Vector3 pos = transform.position; //pos 変数に現在位置を代入 if (pos.x < repeatHeight && repeatNow < maxRepeatCount) { //現在位置がリピート位置到達済みかつ最大リピート数に達してない場合 pos.x = repeatHeight * -1; //pos 変数の x 座標を原点を中心に反転させる transform.position = pos; //現在位置をリセット repeatNow++; //自分のリピート回数を記録 } else if (repeatNow == maxRepeatCount) { //リピート回数が設定値に達したら MatrixCounter.theNumberOfMatrix--; //文字列の数を監視する変数を減算(恐怖の static 変数) Destroy (gameObject); 自分を GameObject ごと削除 } } } |
これで、文字列がそれぞれ視界の右から左へ移動することを繰り返すようになります。
上記のものだと x 座標についてしか処理できないのですが、どうやってインスペクタから移動軸を設定できるようにするのかわからなかったので、軸と方向の数だけスクリプトを量産しました。もっとクールなコードを書きたい。
あと、1度使って見るくらいまあいっか(今回の用途は他で被らないし)ってことで
|
1 |
public static int theNumberOfMatrix = 285; |
とかしてます。なぜ static 変数を設けるのがよろしくないかについてはこのブログがわかりやすいです。
以上の事ができれば以下の様な感じに。
大きな生物が迫ってくるシーン
「大型の生物に潰されて真っ暗になり、場面転換。」というのをやりたかった←
生物としては、ググるとすぐに出てくる Blender チュートリアルのパンダさんを採用することに。自分で作ったのもありましたが、相方が同じものを作っていたのでモチベを上げるためにそちらを採用(重要)
地面のパンダはモーションに合わせて位置をずらしていきます。
空のパンダとカメラにコライダーを付けて、ぶつかった瞬間に暗転するようにします。
これだけ。簡単ですね。
…力尽きたので続きは後日書きます。