世の中にはたくさんの画像ファイル形式がありますけど、案外それらの特性を知らない人が多い模様。私もアルゴリズムはわからないけど、扱うに当たって最低限適切なファイルタイプは選べた方が良いだろうと思っています。というわけで、世間(インターネット)の9割を占めるであろう JPEG と PNG の選び方をまとめます。
時間の無い方は概要とまとめだけ読めばOK。
一応調べ直していますが、小学生の時に得た知識が混じっているので、間違ってたら誰か教えて下さい。
概要
- 写真はJPEG!
- イラストはPNG!
- グラデーションや筆致が多い場合はJPEG!
以上です。(続きます)
データ圧縮の種類
画像や音声のような曖昧データの圧縮には大きく分けて2種類の方法があります。
可逆圧縮(100%正確)
PNG がこれです。圧縮前のデータを100%再現します。1ピクセルの濁りもなく完璧に元の絵が再現されます。
アプリのボタン、UI 要素などは必ず PNG で圧縮すれば、ノイズなく表示されます。
ただ、写真などの境界がはっきりしないデータを圧縮すると、そんなにサイズが小さくなりません。ここが弱点。これが写真よりイラスト向きだと言われる所以ですね。
非可逆圧縮(わからなそうなところは崩す)
JPEG がこれです。人には感知できない細かいグラデーションとか、そういうのを削減します(詳しくないのでちょっと適当)。崩してもわからなそうなところを中心にデータを単純化し、劇的にファイルサイズを抑えることができます。でもよーく見ると境界線周りにノイズが乗っていたり、なんとなくくっきりしない絵になっていたり、それなりのトレードオフがあります。
写真というのは、曖昧なデータの集合体です。この特性を利用して、JPEG は強烈にファイルサイズを縮めます。
弱点として、単純なイラストや文字の載った画像などを JPEG にしてみると、境界線にはっきりわかるレベルのノイズが乗ります。
画像の最適化(更なる圧縮)の問題点
TinyPNG や JPEGmini などの著名な画像圧縮ツールを使っている方も多いかと思われますが、あれらには実は注意点があります。
まず大きな問題として、TinyPNG は PNG に対して非可逆圧縮を行います。よーく見るとめっちゃノイズだらけになります。恐らく多少画質を犠牲にすることで PNG の圧縮アルゴリズムに最適化しているのでしょうが、目で見てわかる程度なので UI とかに使うのはアウト。
TinyPNG は pngquant という最適化プログラムのラッパーです。この pngquant が画質を多少落としつつ劇的にサイズを縮めるヤツなので、TinyPNG もそこには抗えない。
JPEGmini も画質を落とすヤツです。でも JPEG はそもそもノイズが乗るものだし、JPEGmini は他の種々の 圧縮プログラムと比べて圧倒的にいい仕事をします。綺麗!小さい!神がかっています。
ではどうすればいいのか
1ピクセルも濁らせずに PNG / JPEG をもっと縮めるプログラムが世の中には存在します。良かった良かった。
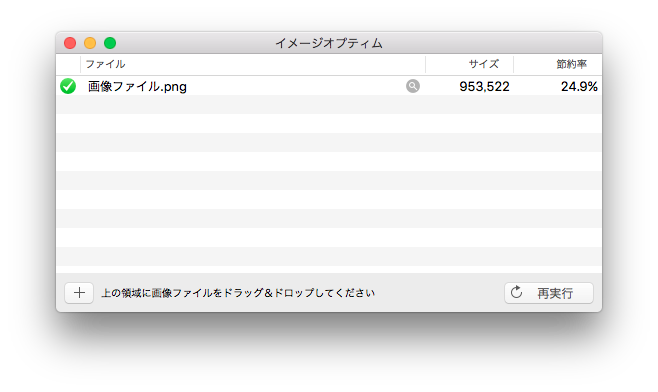
Mac の場合… ImageOptim
画像を圧縮しようと思えば最初にたどり着く(と思っている)ImageOptim が結局サイコーです。他の選択肢を考える必要もないレベル。
- メタデータを取り除ける。(設定可)
- JPEG、PNG、GIF に対して複数のアルゴリズムを使用して最適化を試み、最も小さくなったファイルを自動で採用してくれる。(アルゴリズム選択可)
- 画面にドロップするだけの簡単操作。
- たくさん試行するので、割と時間がかかる。
- ローカルなので何百ファイルでもまとめて処理できる。
可逆圧縮なので TinyPNG や JPEGmini ほどは小さくなりませんが、ロスなく圧縮してくれるのでものすごく重宝します。
そして実は設定から非可逆圧縮も選べます。でも残念ながら pngquant はありません。
なんか有名な某ブログが ImageOptim はメタデータを取り除くだけとか言ってそれを信じてる人もネットの海には散見されますが、そんなわけないんだからね!ちゃんと説明を読もう。そもそもメタデータだけでホイホイ何百KBも縮むわけないでしょ。。。
PNG に関しては、ほとんどの場合 PNGCrush + Zopfli の組み合わせが最良の結果となるようなので、他のアルゴリズムを切ってしまえば処理時間が短くなって良いです。
Windows の場合…Voralent Antelope
Windows、さすがにアプリの種類はたくさんあるけどどれも美しくないのでポイすることが続いていました。そしてついに見つけたのが Voralent Antelope。
割と格好良く、見やすく、手順も少なく、非可逆・可逆の切り替えも可能。そんなに文句もありません。オリジナルファイルをリプレースする設定があればいいね。あったかもしれない。
とはいえ、これに投げ込んでおけばまずOK。
まとめ
- 写真、グラデーションや複雑な色の変化があるものは JPEG。
- 単純目なイラストやノイズの許されないものは PNG。
- JPEGmini や TinyPNG はノイズが増えるので使う場所を考える。
- 可逆な最適化ならどんどんやる。
目的に応じて最適な方法を選びましょう(小並感)
ぼやき
世の中には JPEG2000 とか アニメーションPNG だとか日の目を見ていない形式もたくさんありますが、そういうのが日の目を見ていればもっと画像の世界がカオスになっていた気もするし、、そういえば WebP とかどうなったんだろ。使っている人もいるらしい。
なんだか TinyPNG をディスってたような気もしますが、別に嫌いってわけじゃないです。必要に応じて最適なものを使いましょう。そもそも画像の形式が適切に選ばれていれば、使う事なんて無いような。。。と思っているだけ。
そういえば PNG と Zip 圧縮はアルゴリズム一緒らしいですね。マジかよ。別に画像に最適化してなかった。